An Augment Reality Personal Finance & Budgeting App For Apple Vision Pro.
Team:
Sana(Me): Product & 3D Designer, Co-founder
Jack : Software Developer, Co-founder
Impact:
Successfully designed & launched MVP
500+ app downloads in 2 months
Tools:
Blender
Figma
Reality Convertor Pro
Duration:
January 2024 - Present
The Problem
Managing finances shouldn't be a chore. Yet, it's often confusing, stressful, and lacks engagement. Traditional budgeting tools feel tedious, leading to a shocking 84% abandonment rate in the US. Even with budgeting apps, users feel disconnected from their money, leading to 47% higher spending with digital funds.
There's a critical need for a personal finance solution that's not just functional, but also engaging and enjoyable.



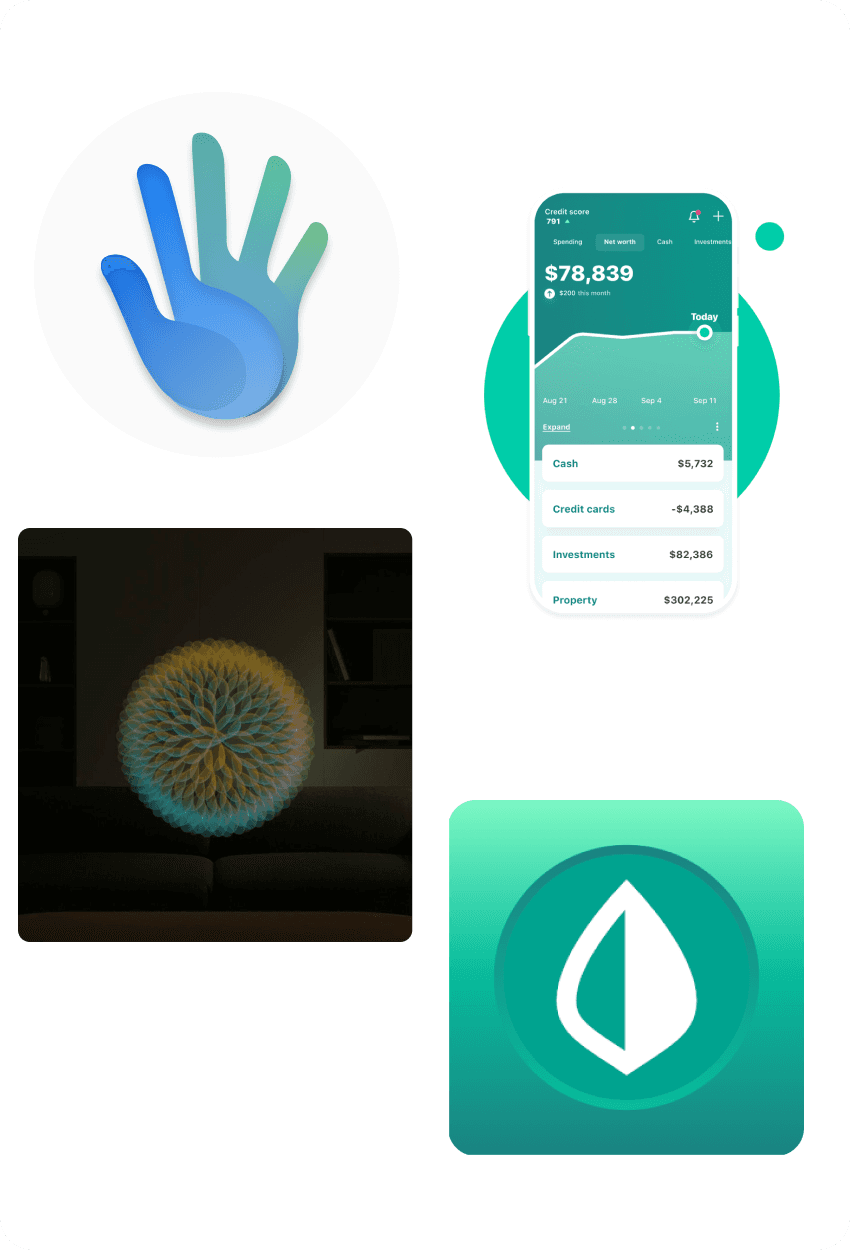
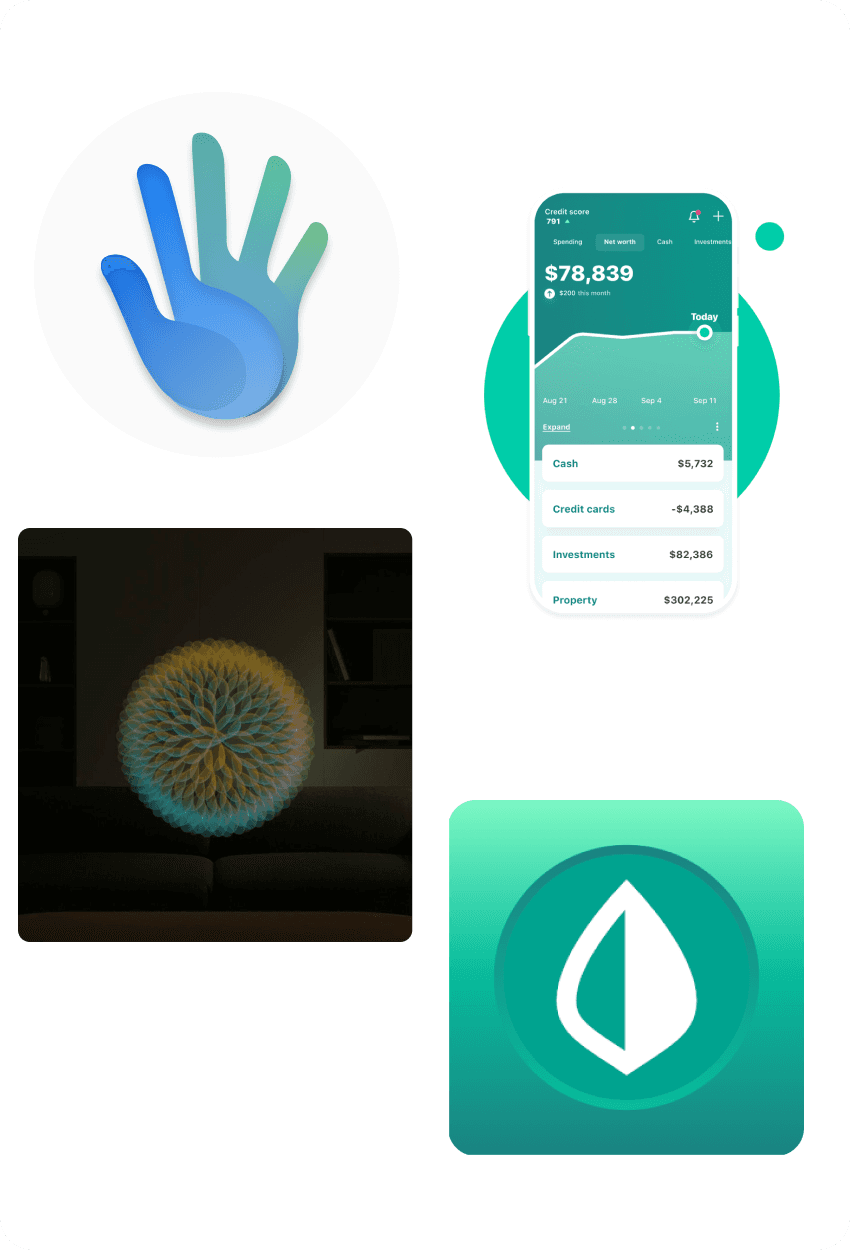
The Solution: A Tangible Finance Playground
We're revolutionizing personal finance with a groundbreaking Apple Vision Pro app called Tangible. This innovative solution transcends the limitations of traditional budgeting tools, transforming your finances into a tangible and interactive experience.
Imagine: Visualize your budget as a physical landscape, organize your savings goals into tangible objects, or even playfully allocate funds with interactive gestures. Our app empowers you to not only see but also play with your money.
How It Works
Sign Up + Homescreen:

Users begin by creating an account and securely linking their bank through Plaid.
The Tangible app has two modules. There is the Tangiball and the Budget Map. Here are the main user flows for a first time user:

Users can then choose between the Tangiball and Budget Map modules.
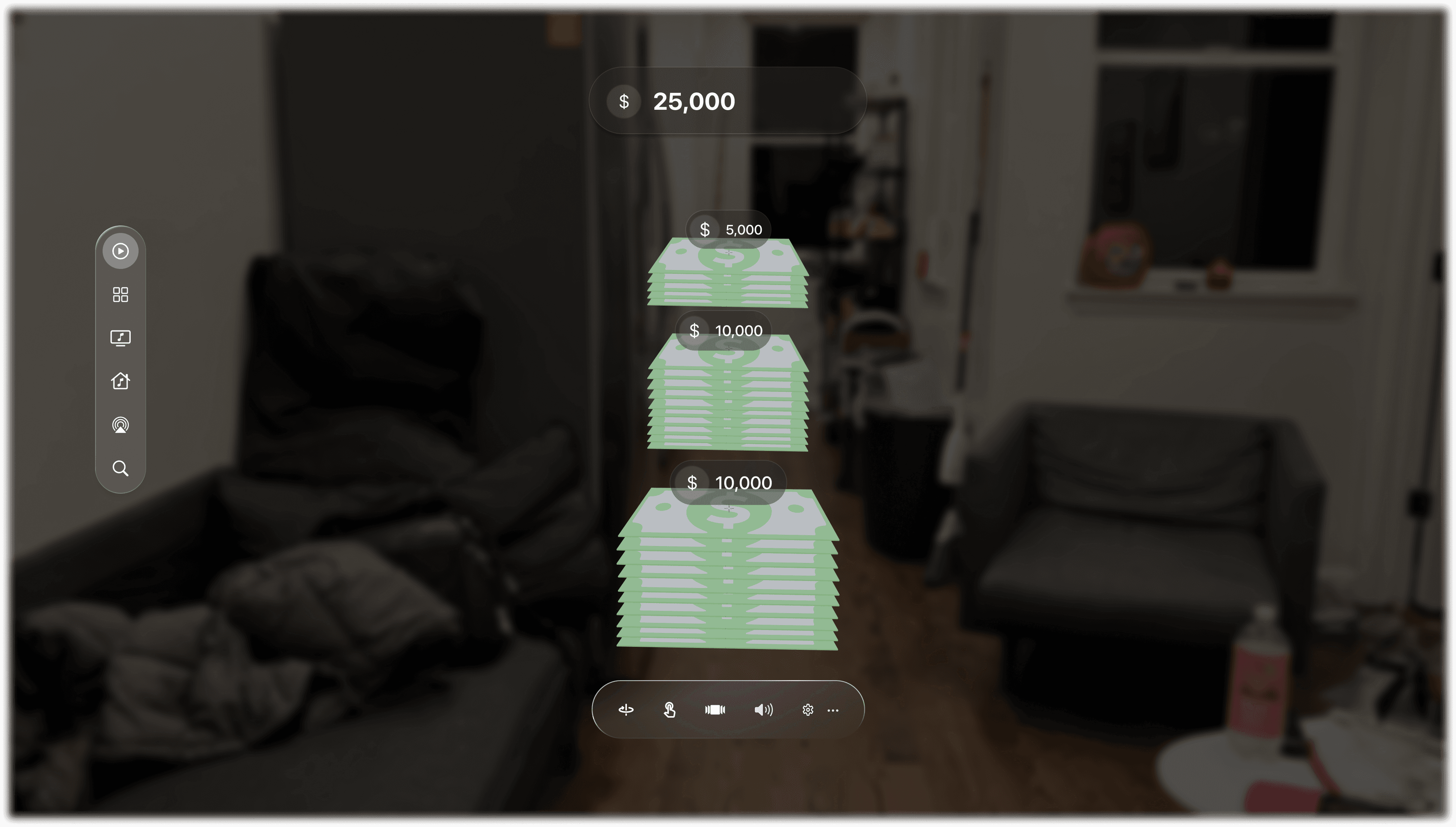
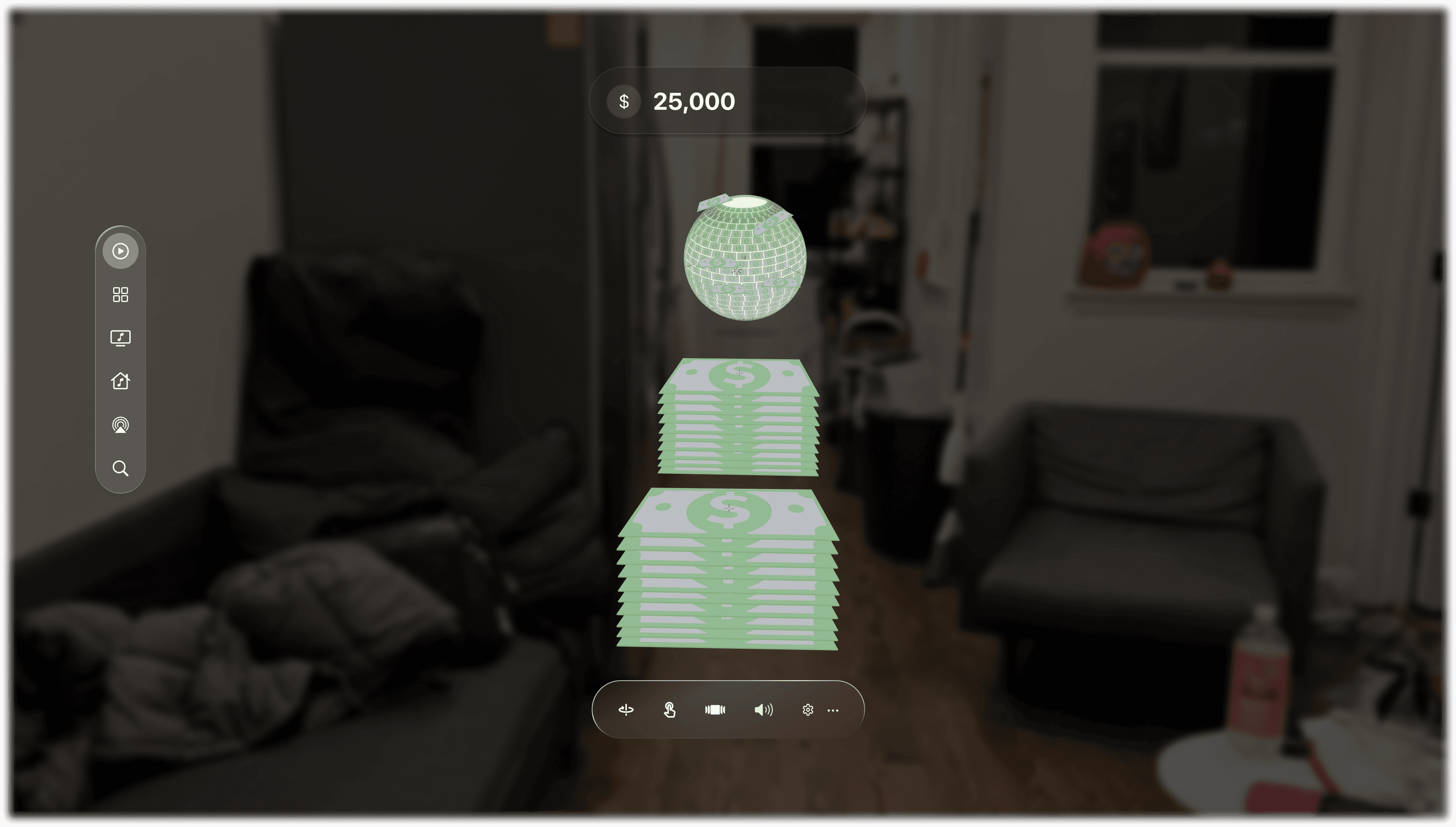
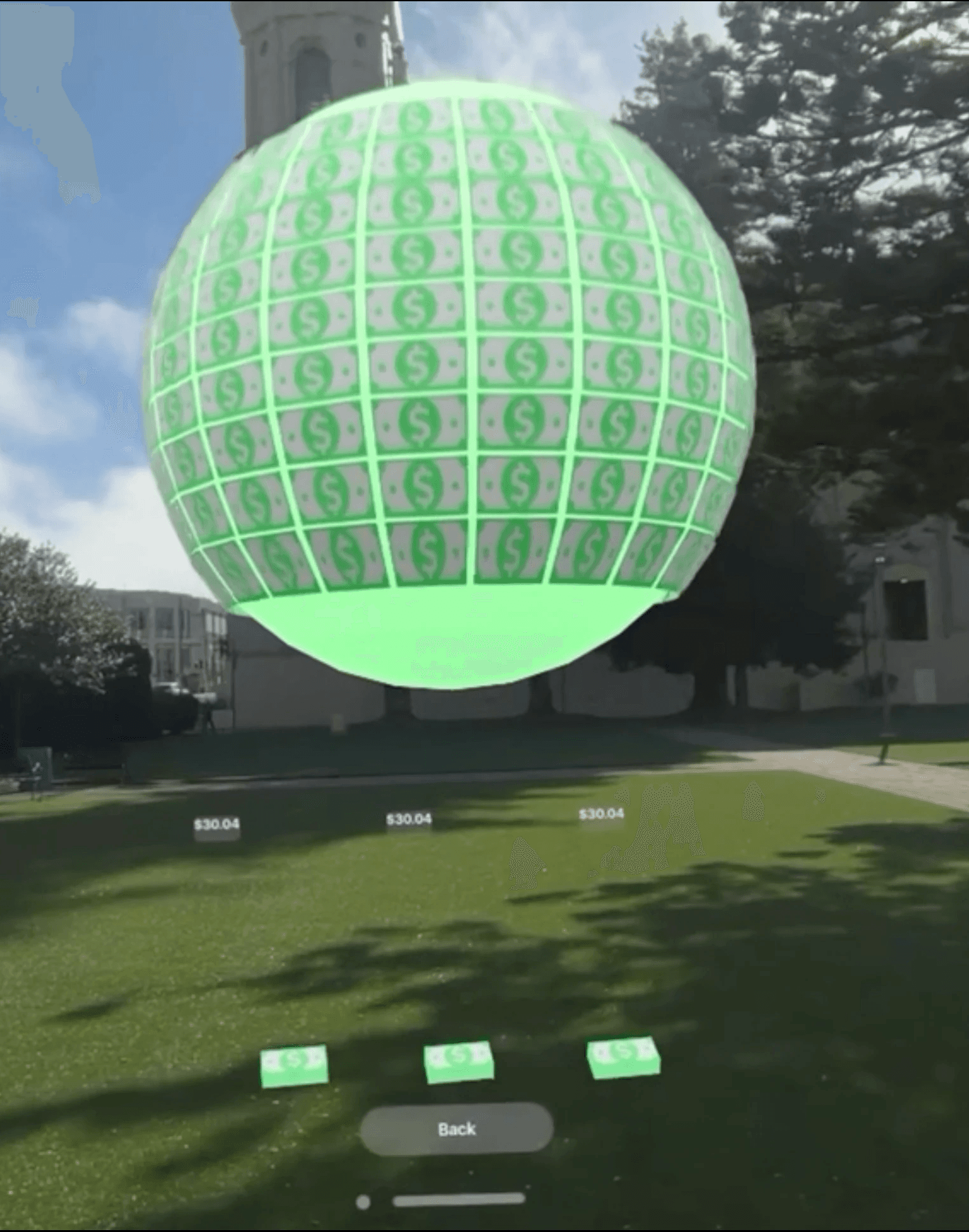
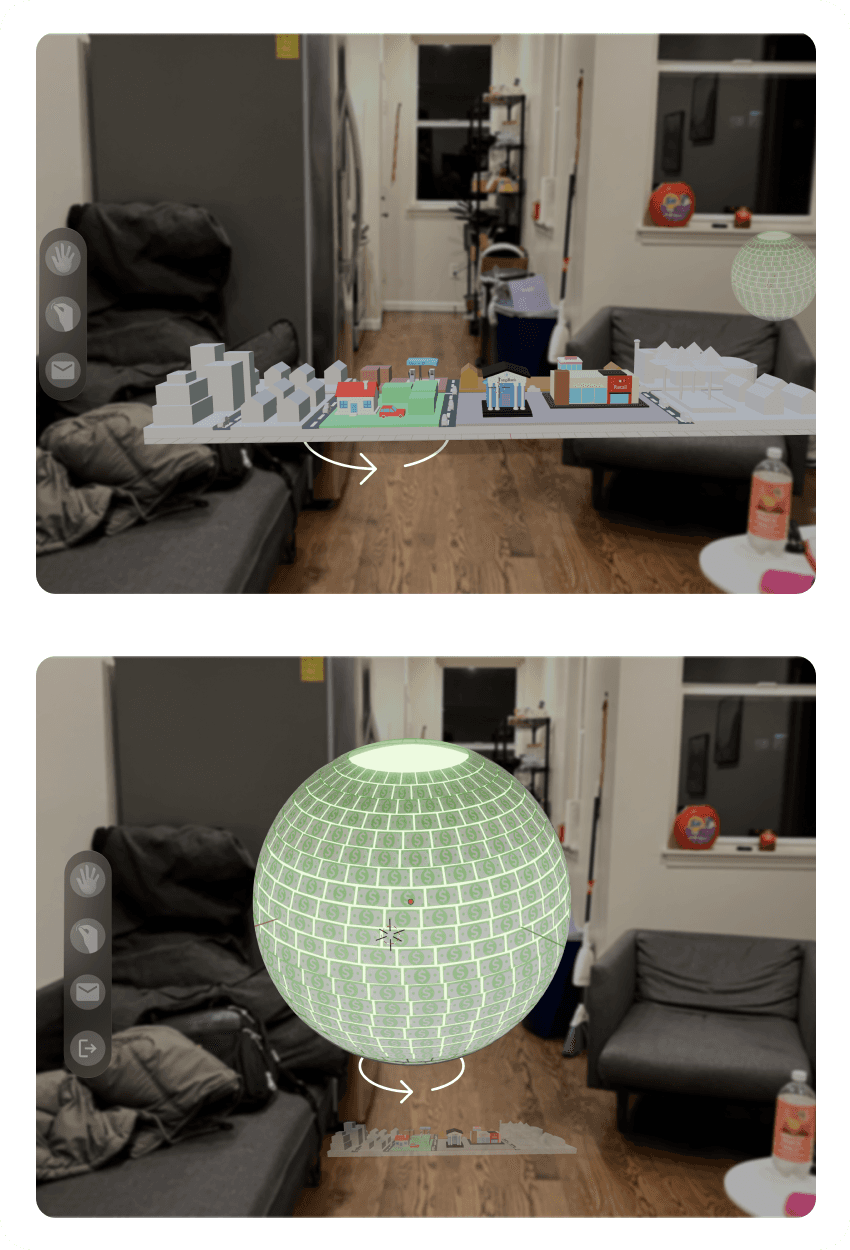
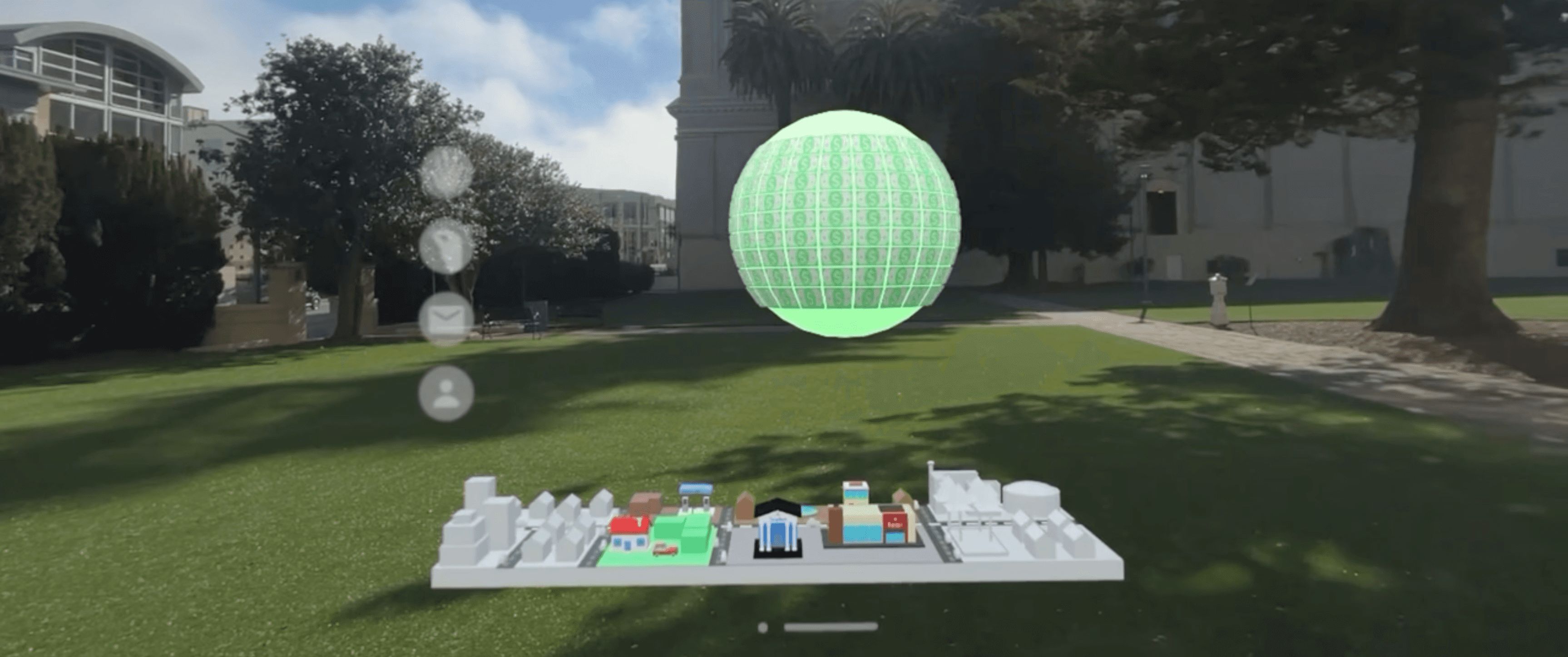
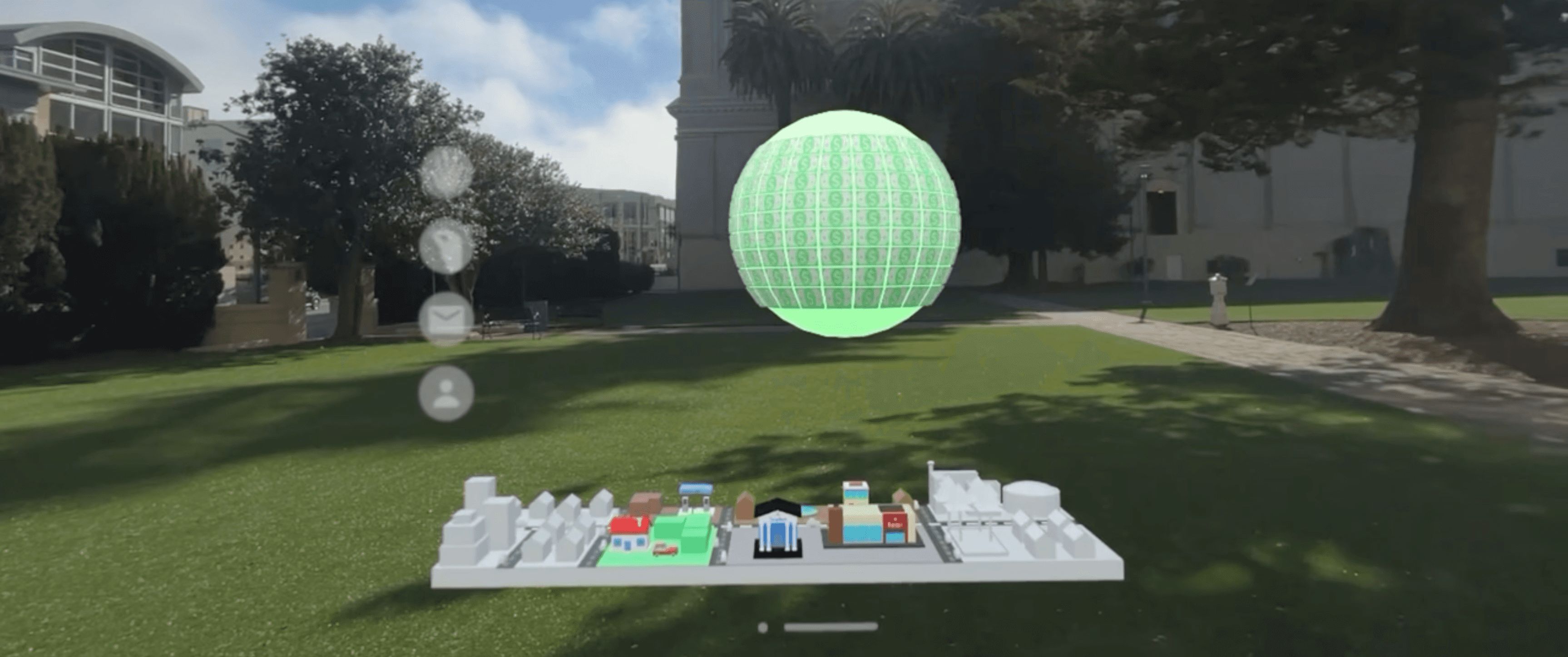
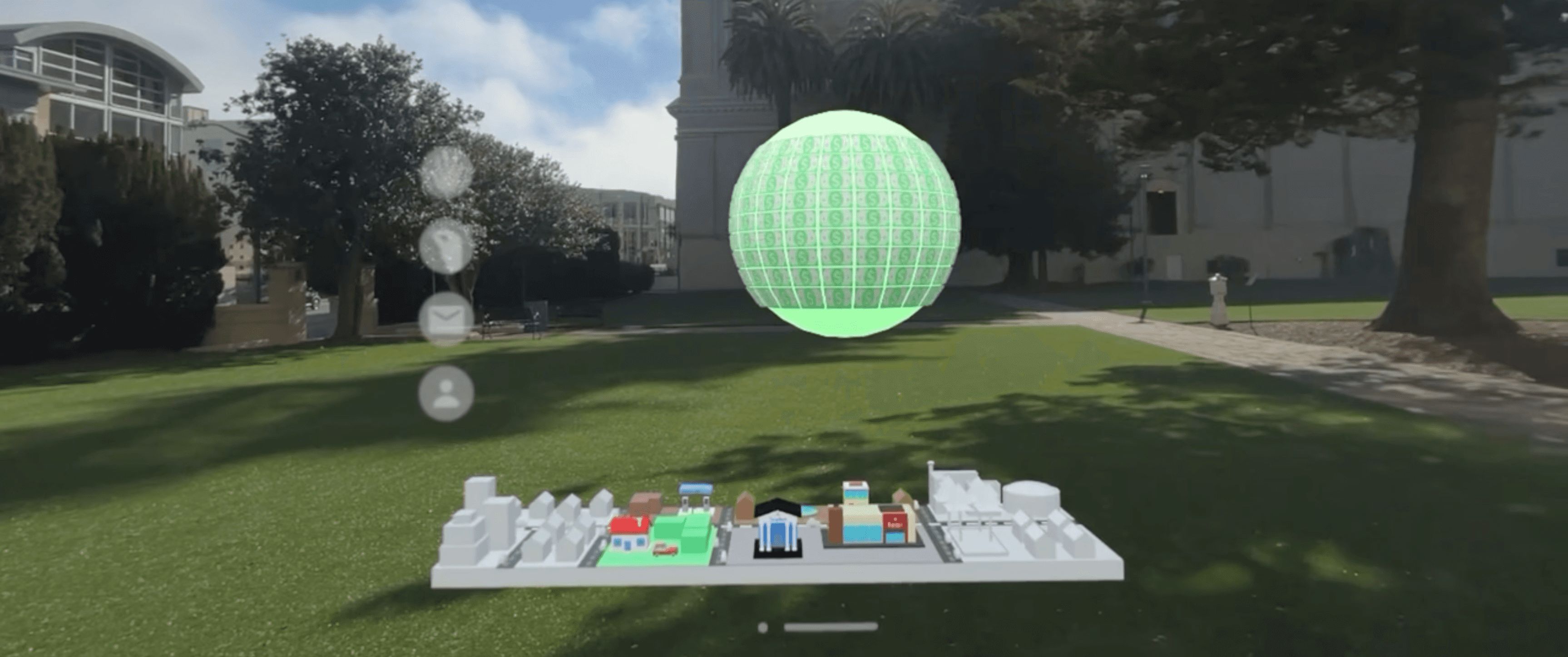
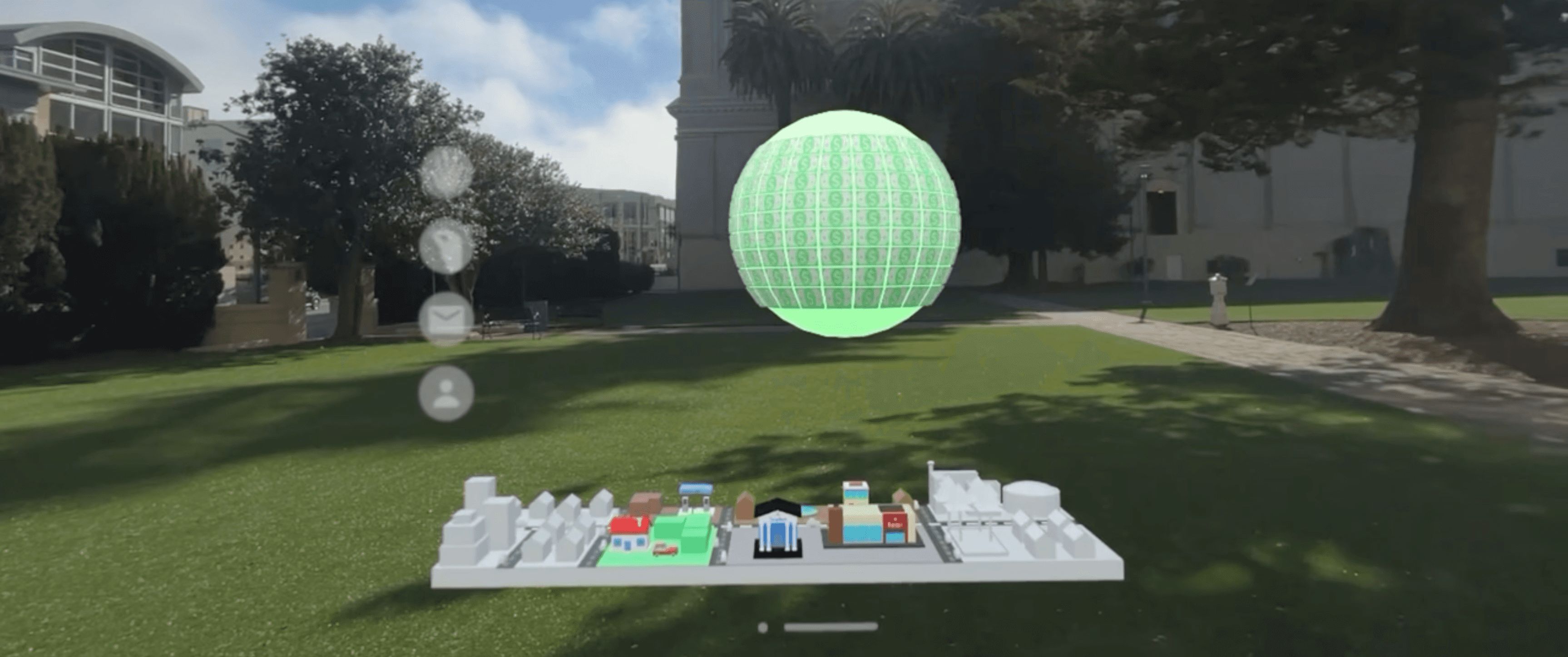
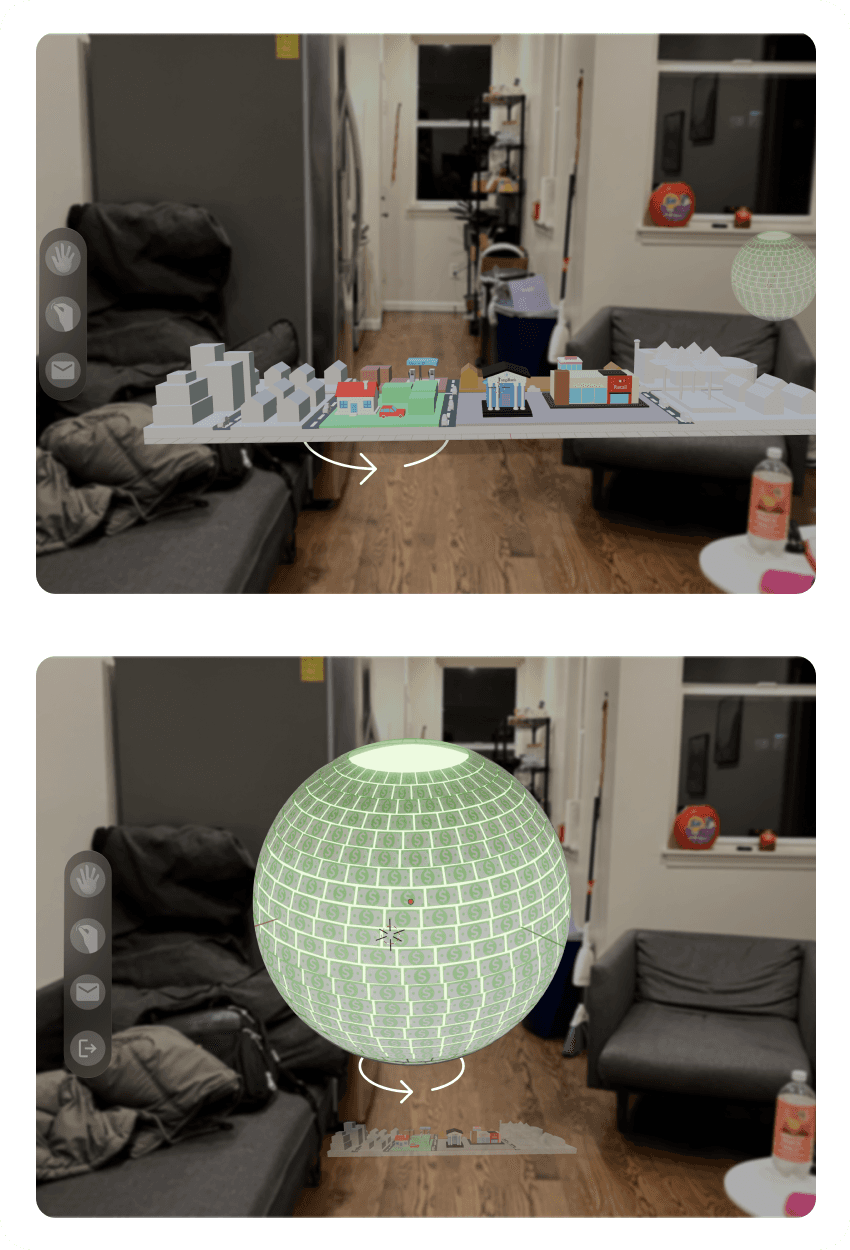
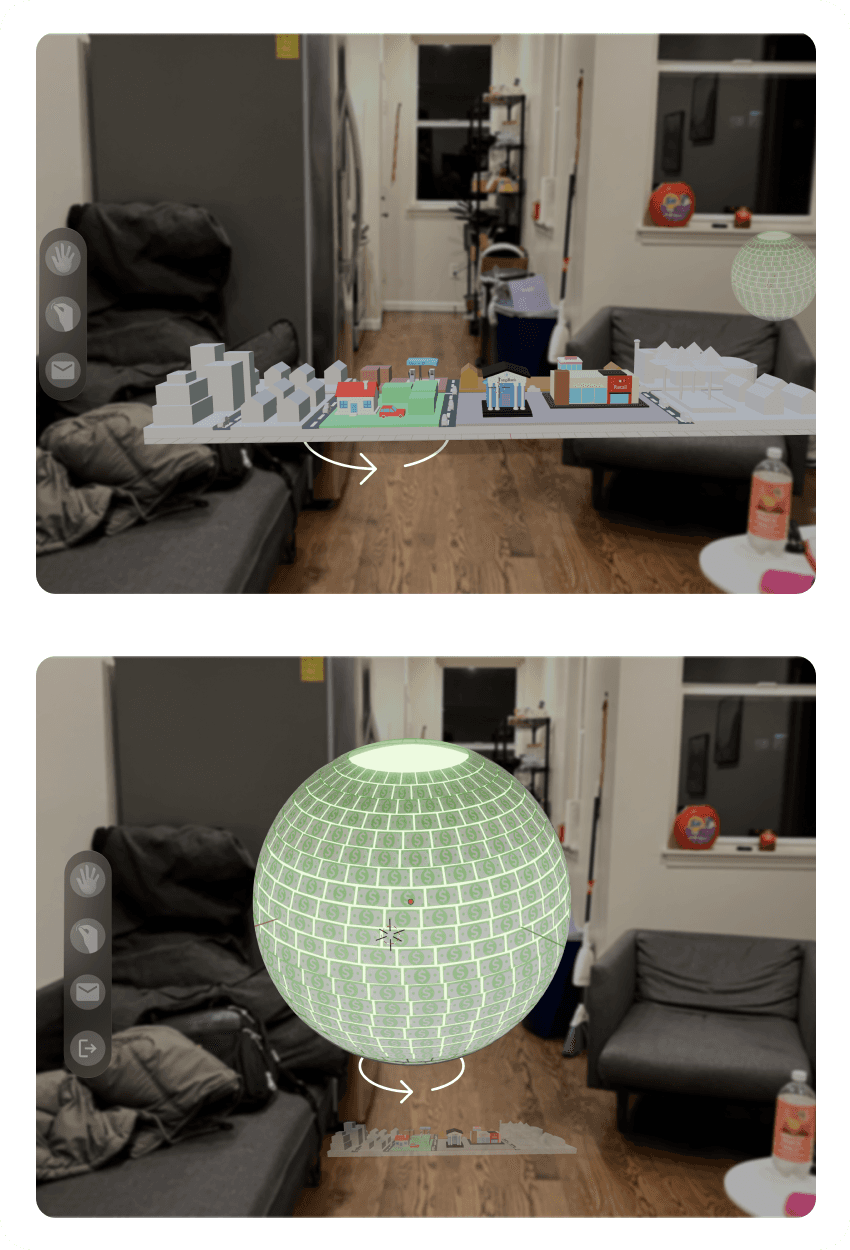
Tangiball Module:
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on
their financial situation.
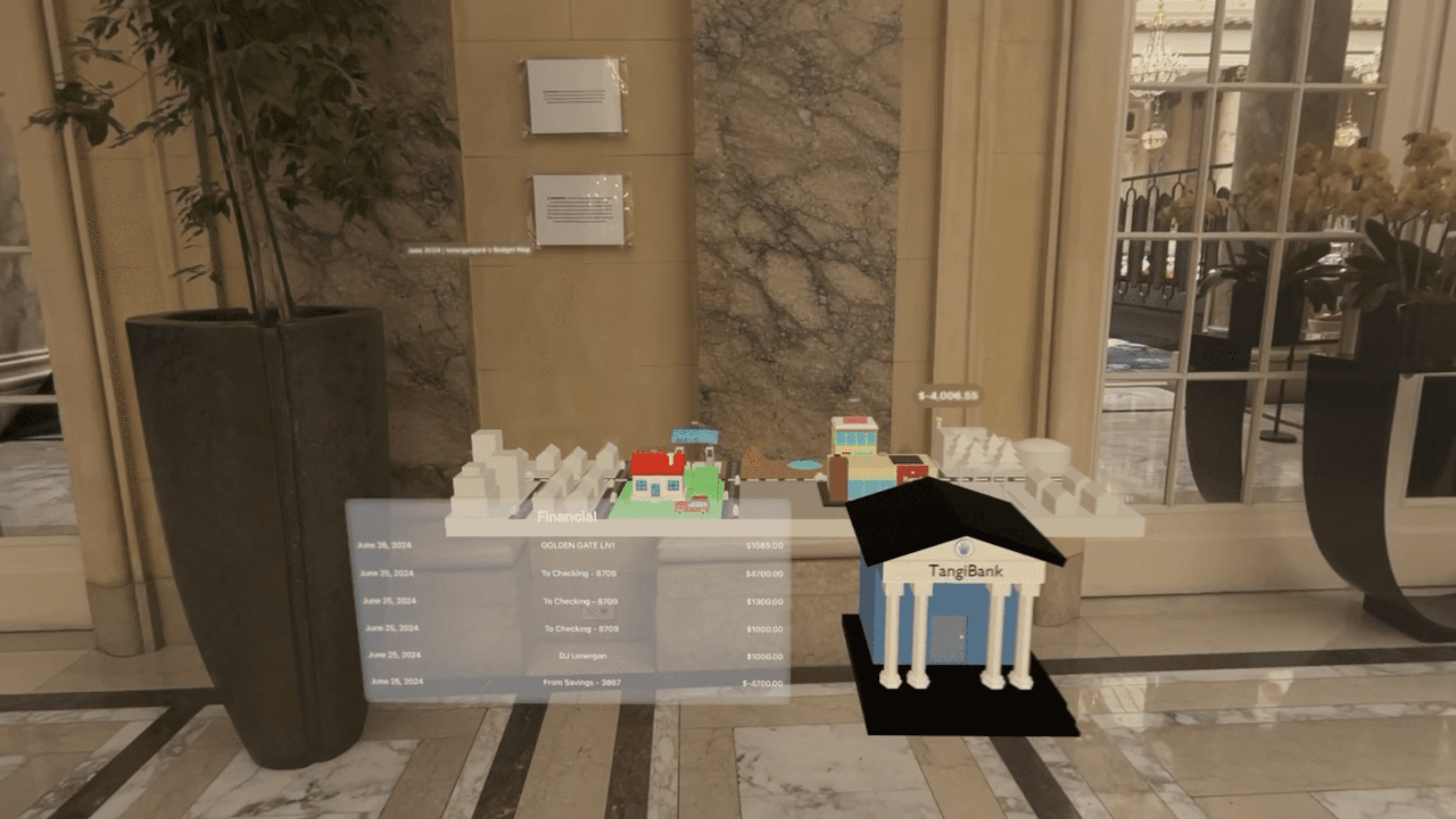
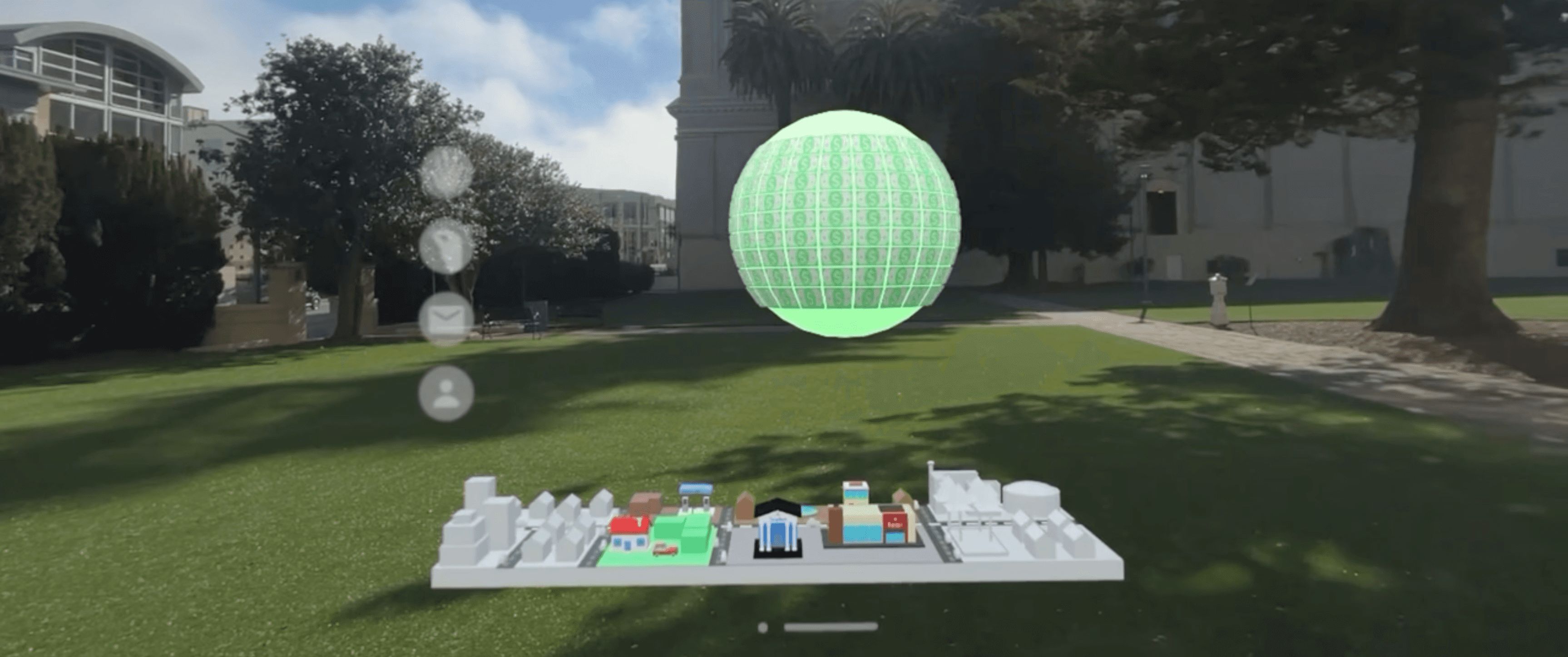
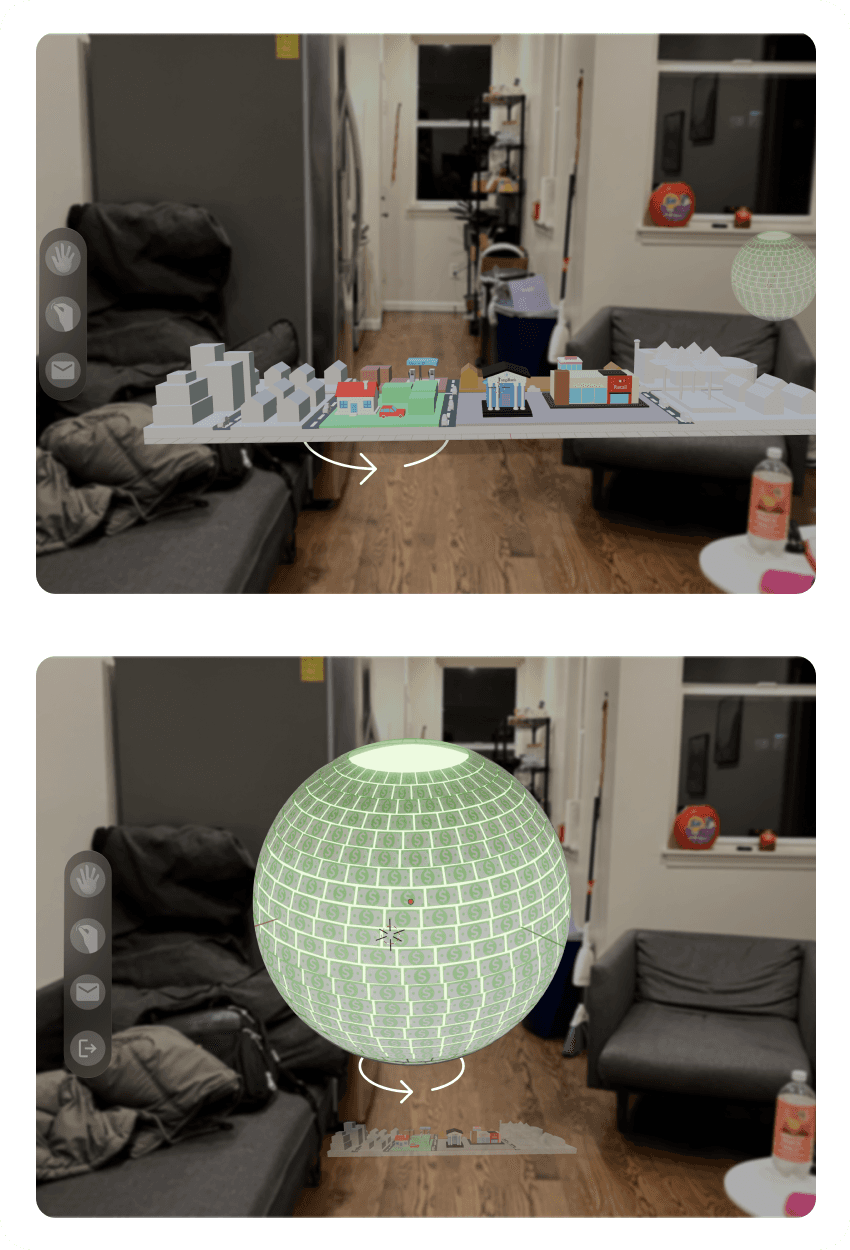
Budget Map Module:

User start out by selecting the Budget Map experience. They then see the Budget Map
in their space.
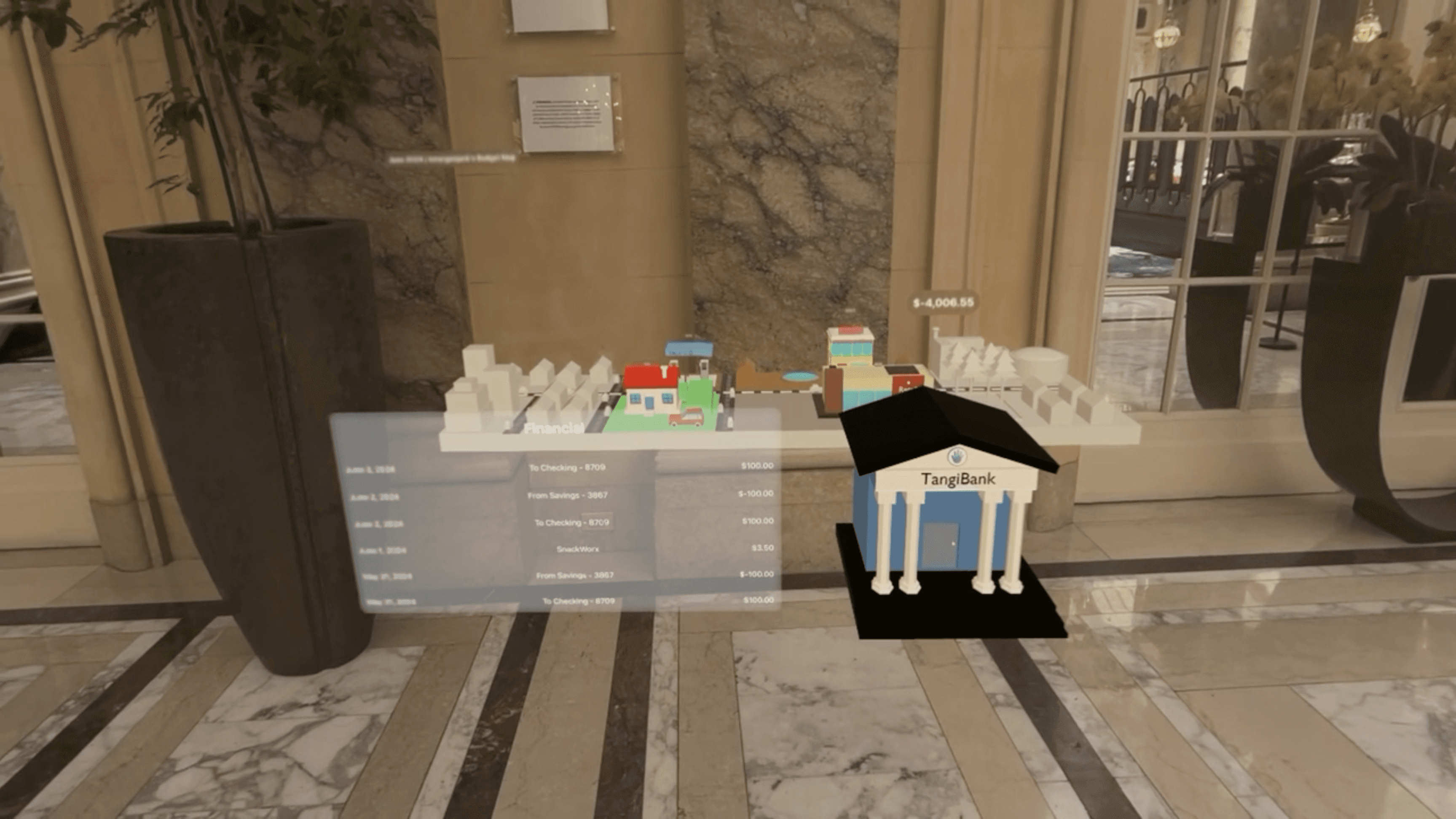
Users can see how much money they have in their bank and all their transactions by
selecting the bank model.
Users can see all their rent/house/mortgage related transactions by selecting the house
model.
Users can see all their grocery related transactions by selecting the grocery store model.
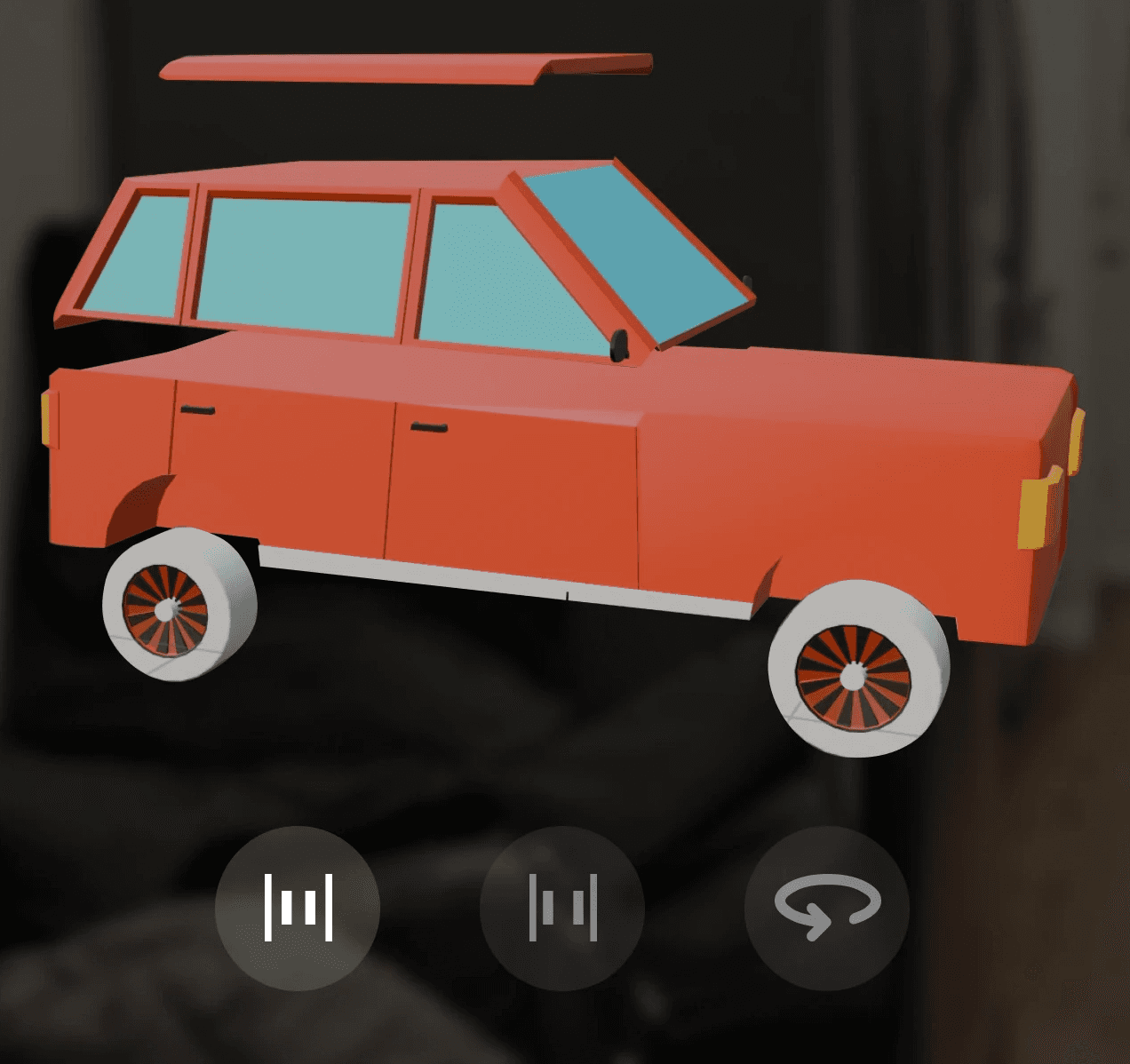
Users can see all their car related expenses and transactions by selecting the car model.
Users can see all their electricity and utilities related transactions and expenses by opening the
charging station model.
Users can see all their retail related transactions by selecting the retail store model.
Gamifying Finance: A Spatial Approach
Gamification

Spatial Computing
By blending spatial computing and gamification, we transformed personal finance from a daunting task into an engaging experience. Our app gamifies budgeting, reducing financial anxiety through interactive, tactile elements. Users can effortlessly manipulate their finances, feeling more like they're playing with building blocks than crunching numbers.
Product Evolution
As the lead Product and Spatial Designer, I guided this project from concept to completion. Challenging but rewarding, this experience shaped my design skills. See the timeline below:

Initial Concepts
We began by visualizing the desired user experience through storyboarding. This helped us define the necessary interactions, models, and development specifications.

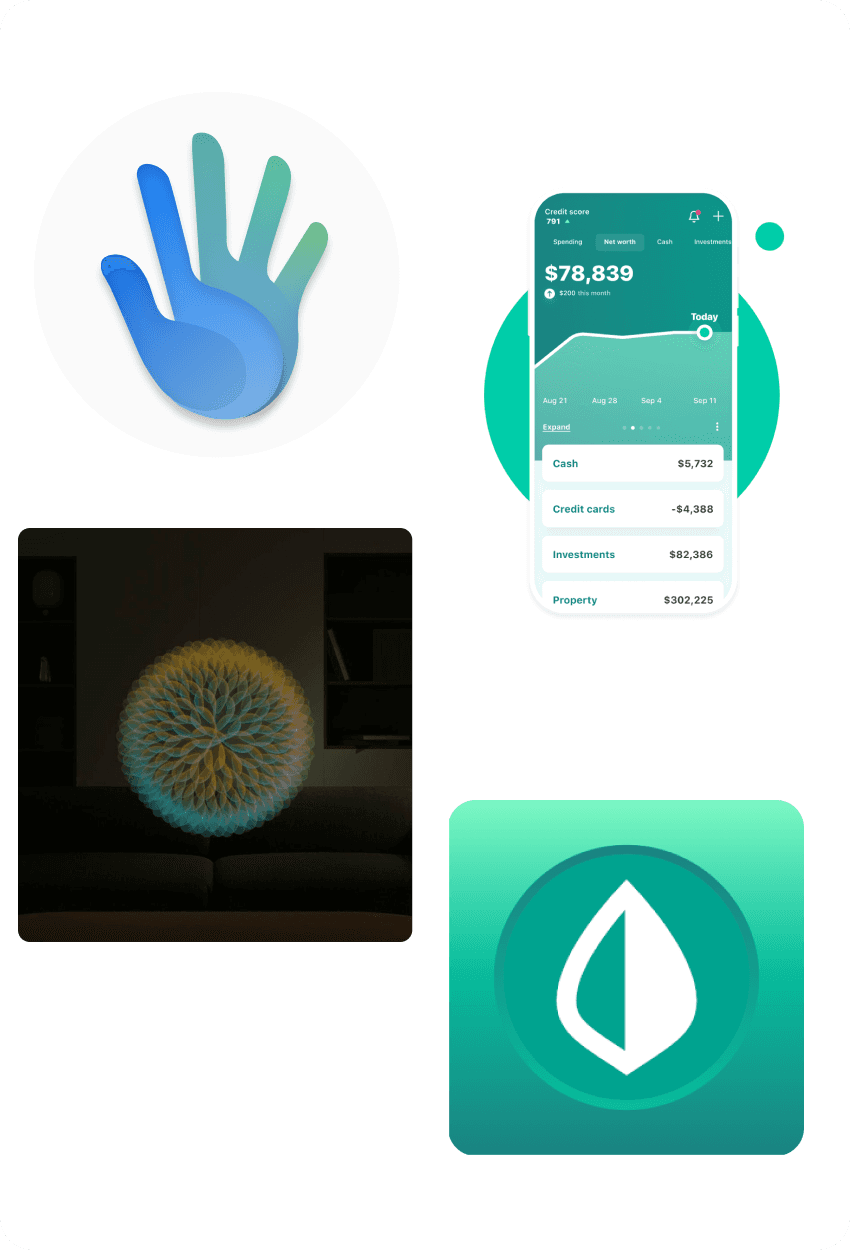
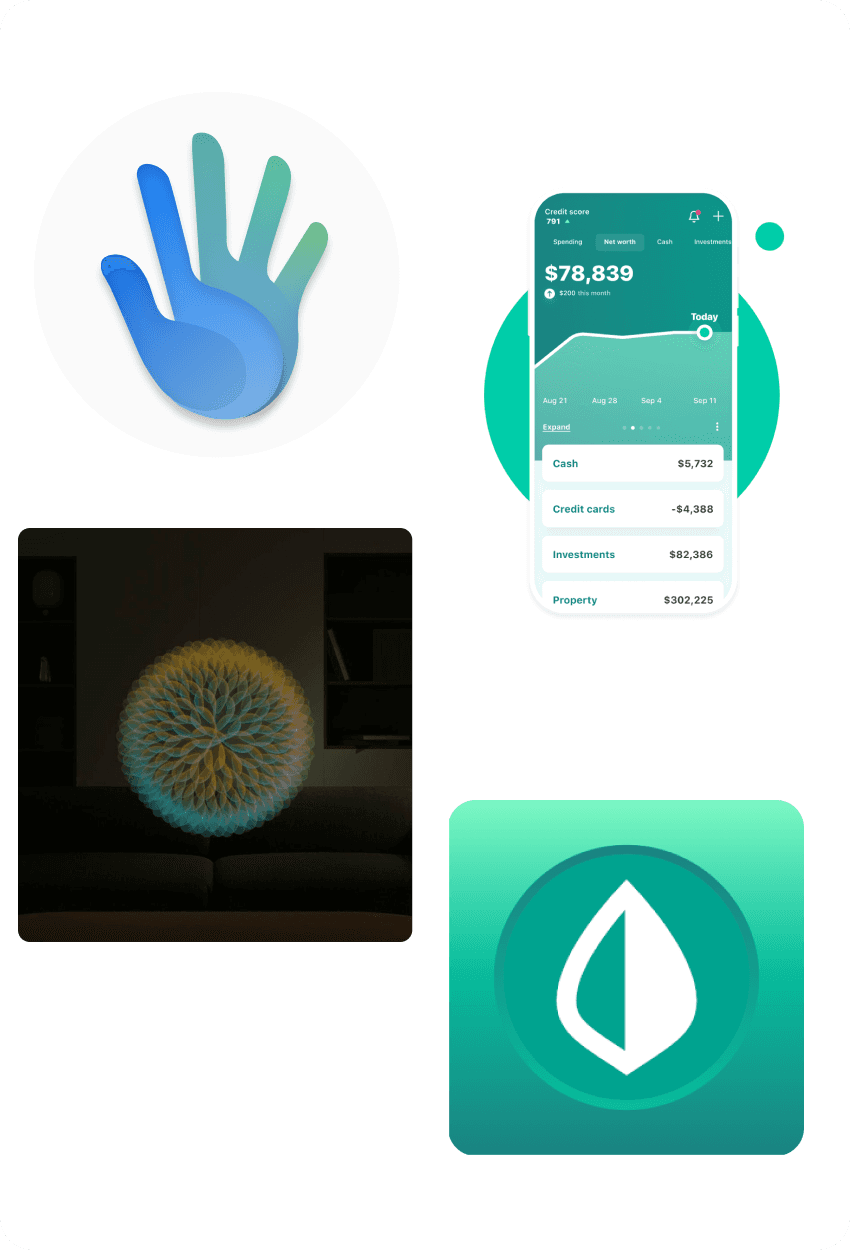
Branding & Visual Identity
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on their financial situation.

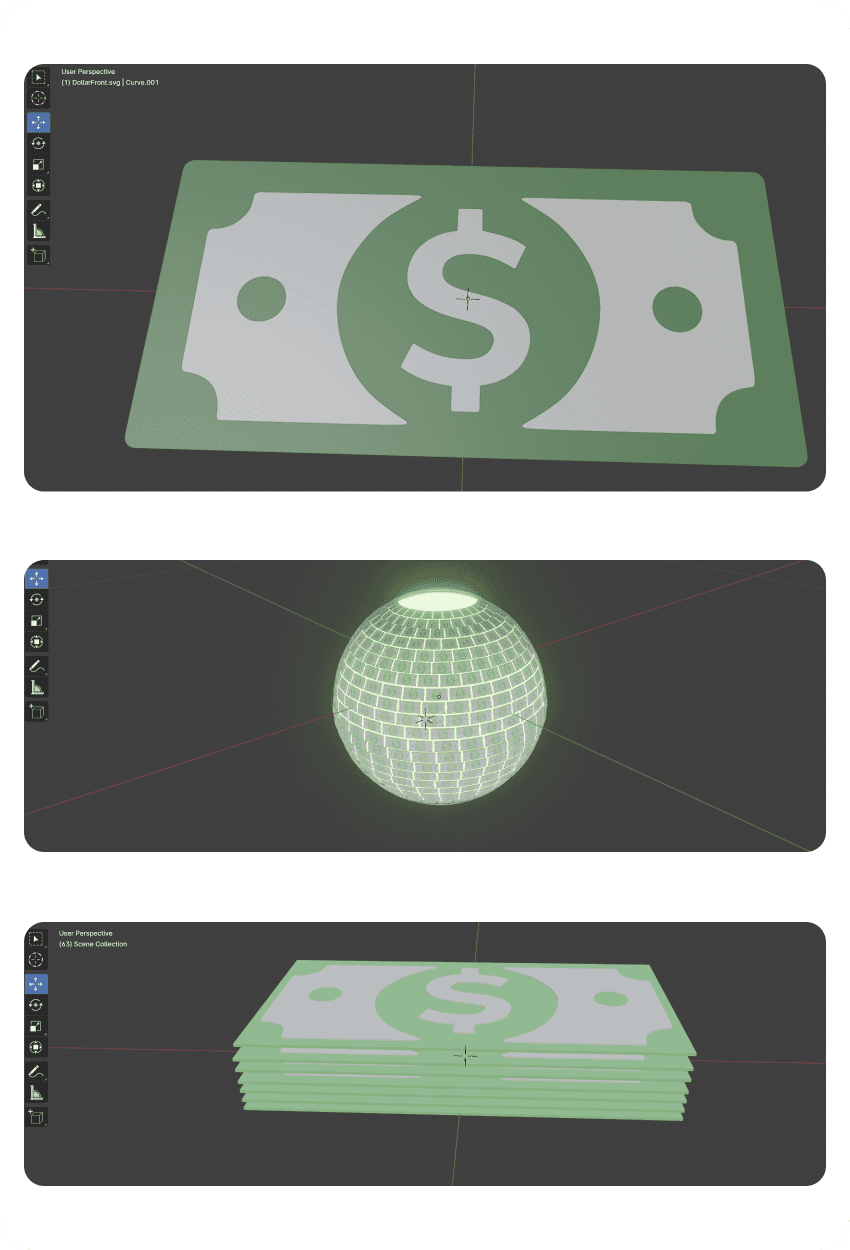
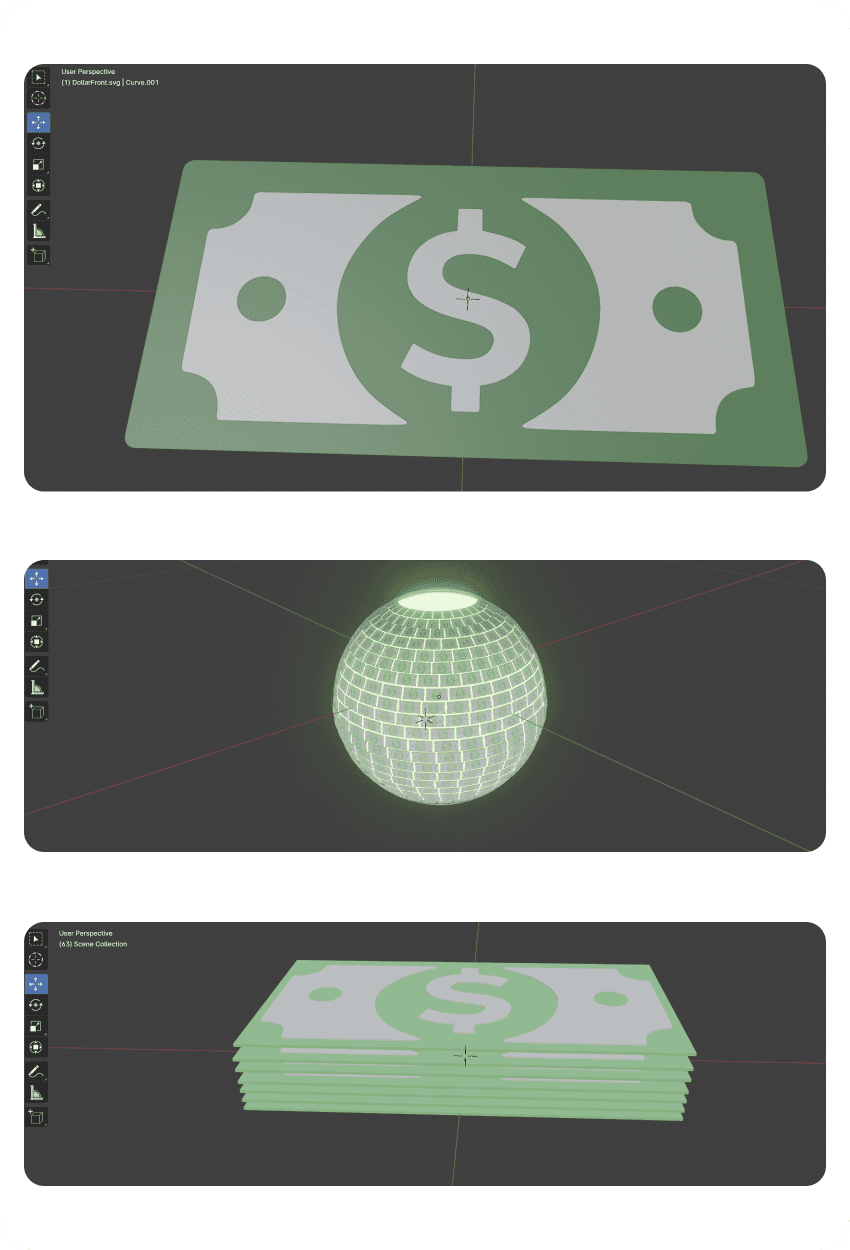
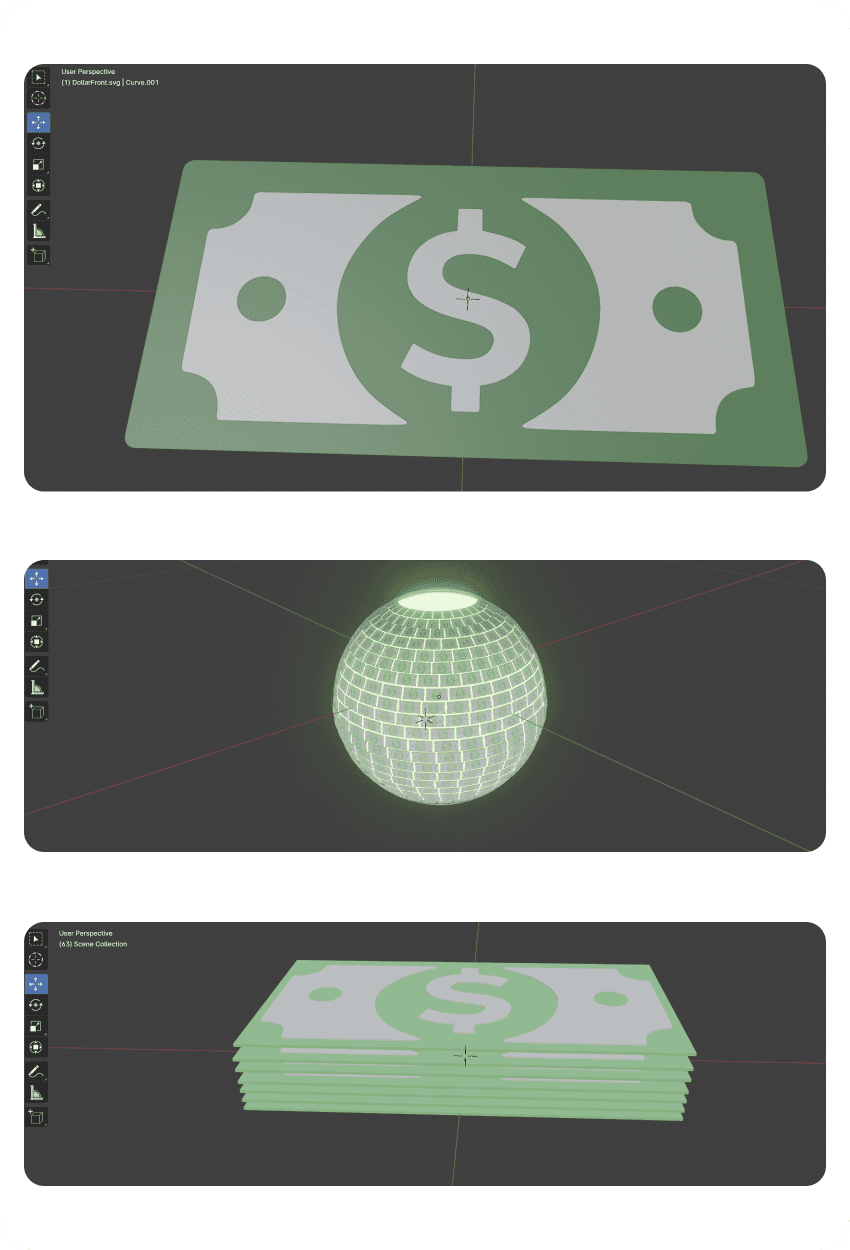
Building the Foundation
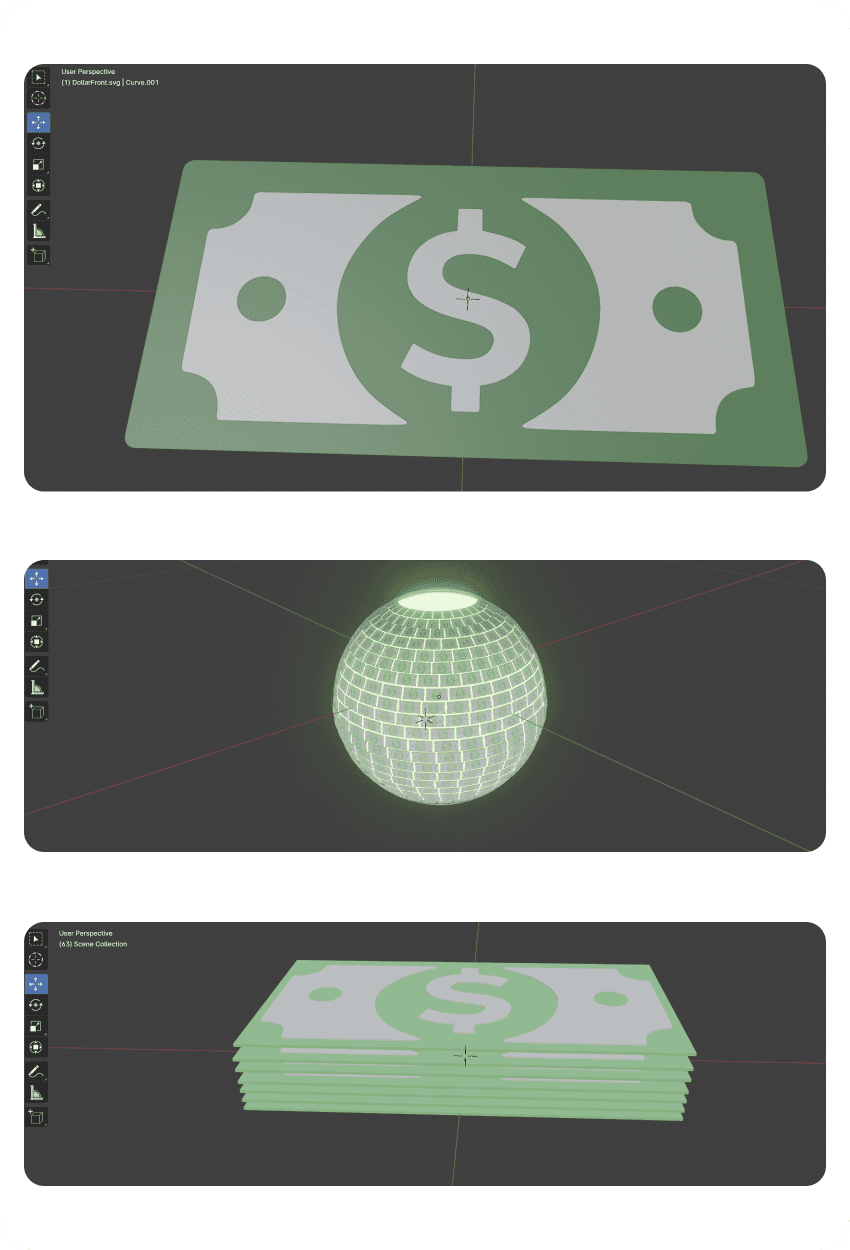
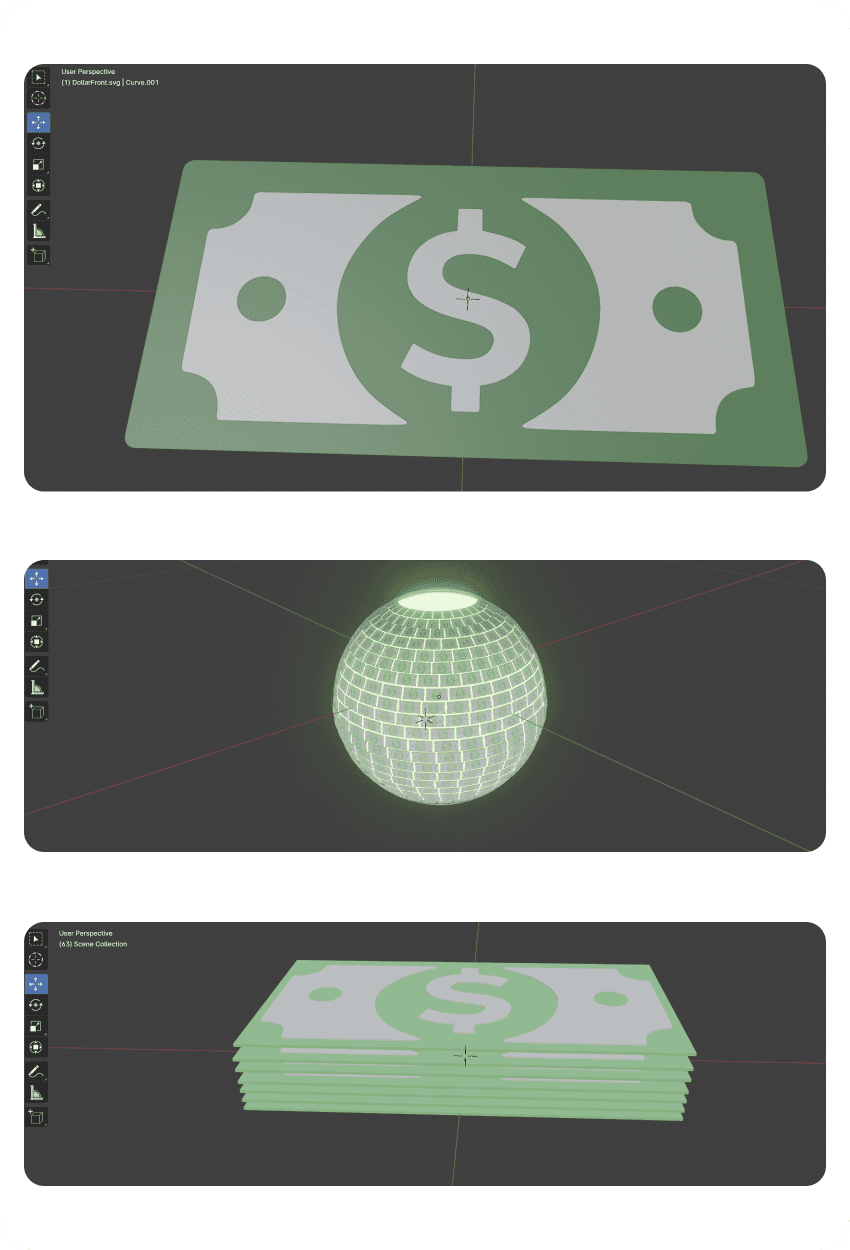
As a beginner, I tackled the Tangiball project with determination. Starting with basic shapes, I learned to craft individual dollar bills and wrap them around a ball.

Budget Map Models
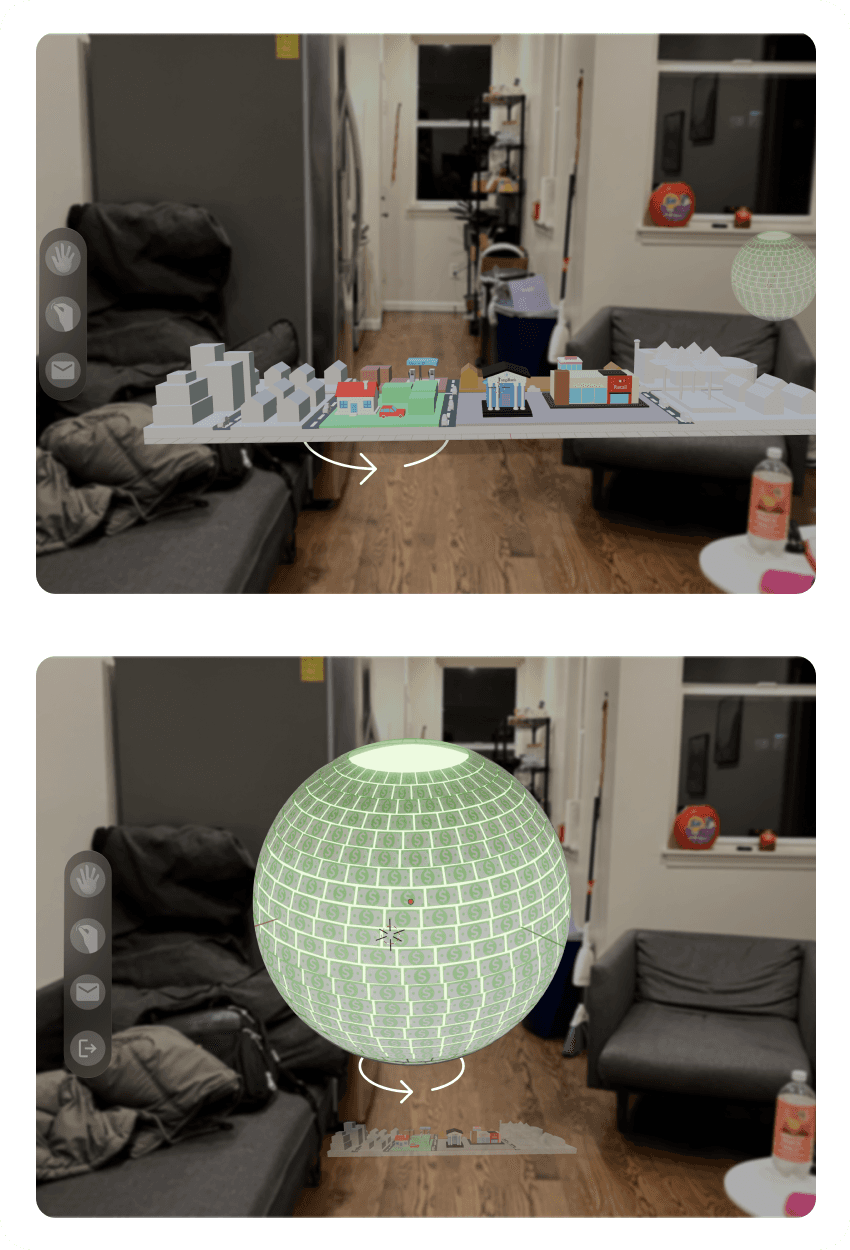
Leveraging my experience with the Tangiball model, I efficiently created the budget map models, despite encountering new challenges. I made the budget map models and assembled them into a city.

Finalizing The Designs
To finalize the design, I prototyped the interactions and experiences in Figma. I handed off my designs and 3D models for development.

MVP Launch
Using the models and designs created we were able to successfully launch the MVP version of the app on the Apple Vision Pro store!
Who We’re Helping
Our target users are young professionals aged 18-35. This demographic often struggles with money management and budgeting; a recent study by the National Foundation for Credit Counseling found that 69% of millennials report feeling stressed about their finances. To better understand their specific needs, we created a detailed user profile.

Carmen Sanchez
23 years old Software Engineer
San Francisco, CA
Income: $100,000 per year
Challenges: Wants to start a budget and have better financial control but has no idea where to start. She has never made a budget before. Has trouble understanding and tracking money through traditional budgets.
Goals: Make a budgeting plan she can follow. and feel more in touch with her money and have a better idea of what is going on with her finances. Remove the stigma she has around financial planning
Story: Software engineer Carmen's six-figure salary hides a secret: she struggles to save. Budgeting apps only added stress. Tangible's clear visuals finally unveiled her spending habits, empowering Carmen to create a budget she enjoys using.
App Launch
We recently (July 2024) launched our MVP on the Apple Vision Pro Store. Within the first two weeks of launch we had +100 users who downloaded our app. We currently have 451 users and 172 Daily active users as of August 24th 2024. We only continue to gain new users by the day.
What’s Next
As we continue to grow and gain traction we are looking to execute on the following initatives:
Product Development
Create a fully realized product
with a fully fleshed out ecosystem.
Secure investment &
financial partnerships
Find investors & financial partners to help with monetization.
User Growth
Continue to gain users and increase user retention.
Reflection
Working on Tangible has been an incredibly rewarding experience. I've undergone a steep learning curve, transitioning from a novice in 3D modeling and spatial design to confidently building complex 3D environments. It's been exhilarating to master new skills and apply them to create innovative experiences within this emerging field. I'm eager to continue exploring the potential of spatial computing through Tangible.
Thanks For Reading!
An Augment Reality Personal Finance and budgeting app for Apple Vision Pro.
Team:
Sana (Me): Product & 3D Designer,
Co-founder
Jack Lonergan: Software Developer, Co-founder
Impact
Successfully designed & launched MVP
100+ app downloads in 2 weeks
Tools:
Blender,
Figma,
Reality Convertor Pro
Duration
January 2024 - Present
The Problem
Managing finances shouldn't be a chore. Yet, it's often confusing, stressful, and lacks engagement. Traditional budgeting tools feel tedious, leading to a shocking 84% abandonment rate in the US. Even with budgeting apps, users feel disconnected from their money, leading to 47% higher spending with digital funds.
There's a critical need for a personal finance solution that's not just functional, but also engaging and enjoyable.
Reflection
Working on Tangible has been an incredibly rewarding experience. I've undergone a steep learning curve, transitioning from a novice in 3D modeling and spatial design to confidently building complex 3D environments. It's been exhilarating to master new skills and apply them to create innovative experiences within this emerging field. I'm eager to continue exploring the potential of spatial computing through Tangible.
The Solution: A Tangible Finance Playground
We're revolutionizing personal finance with a groundbreaking Apple Vision Pro app called Tangible. This innovative solution transcends the limitations of traditional budgeting tools, transforming your finances into a tangible and interactive experience.
Imagine: Visualize your budget as a physical landscape, organize your savings goals into tangible objects, or even playfully allocate funds with interactive gestures. Our app empowers you to not only see but also play with your money.






Gamifying Finance: A Spatial Approach
By blending spatial computing and gamification, we transformed personal finance from a daunting task into an engaging experience. Our app gamifies budgeting, reducing financial anxiety through interactive, tactile elements. Users can effortlessly manipulate their finances, feeling more like they're playing with building blocks than crunching numbers.
Gamification
Spatial Computing


How It Works
The Tangible app has two modules. There is the Tangiball and the Budget Map. Here are the main user flows for a first time user:
Tangible Module
Budget Map Module

Sign up + Home screen:
Users begin by creating an account and securely
linking their bank through Plaid.

Users can then choose between the Tangiball and Budget Map modules.

Sign up + Home screen:
Users begin by creating an account and securely
linking their bank through Plaid.

Users can then choose between the Tangiball and Budget Map modules.

Sign up + Home screen:
Users begin by creating an account and securely
linking their bank through Plaid.

Users can then choose between the Tangiball and Budget Map modules.

Sign up + Home screen:
Users begin by creating an account and securely
linking their bank through Plaid.

Users can then choose between the Tangiball and Budget Map modules.
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on their financial situation.

User start out by selecting the Budget Map experience. They then see the Budget Map in their space.
Users can see how much money they have in their bank and all their transactions by selecting the bank model.
Users can see all their rent/house/mortgage related transactions by selecting the house model.
Users can see all their grocery related transactions by selecting the grocery store model.
Users can see all their car related expenses and transactions by selecting the car model.
Users can see all their electricity and utilities related transactions and expenses by opening the charging station model.
Users can see all their retail related transactions by selecting the retail store model.

User start out by selecting the Budget Map experience. They then see the Budget Map in their space.
Users can see how much money they have in their bank and all their transactions by selecting the bank model.
Users can see all their rent/house/mortgage related transactions by selecting the house model.
Users can see all their grocery related transactions by selecting the grocery store model.
Users can see all their car related expenses and transactions by selecting the car model.
Users can see all their electricity and utilities related transactions and expenses by opening the charging station model.
Users can see all their retail related transactions by selecting the retail store model.

User start out by selecting the Budget Map experience. They then see the Budget Map in their space.
Users can see how much money they have in their bank and all their transactions by selecting the bank model.
Users can see all their rent/house/mortgage related transactions by selecting the house model.
Users can see all their grocery related transactions by selecting the grocery store model.
Users can see all their car related expenses and transactions by selecting the car model.
Users can see all their electricity and utilities related transactions and expenses by opening the charging station model.
Users can see all their retail related transactions by selecting the retail store model.

User start out by selecting the Budget Map experience. They then see the Budget Map in their space.
Users can see how much money they have in their bank and all their transactions by selecting the bank model.
Users can see all their rent/house/mortgage related transactions by selecting the house model.
Users can see all their grocery related transactions by selecting the grocery store model.
Users can see all their car related expenses and transactions by selecting the car model.
Users can see all their electricity and utilities related transactions and expenses by opening the charging station model.
Users can see all their retail related transactions by selecting the retail store model.
App Launch
We recently (July 1rst 2024) launched our MVP on the Apple Vision Pro Store. Within the first two weeks of launch we had +100 users who downloaded our app. We currently have 451 users and 172 Daily active users as of August 24th 2024. We only continue to gain new users by the day.
Prouduct Evolution
As the lead Product and Spatial Designer, I guided this project from concept to completion. Challenging but rewarding, this experience shaped my design skills. See the timeline below:

Initial Concepts
We began by visualizing the desired user experience through storyboarding. This helped us define the necessary interactions, models, and development specifications.

Branding & Visual Identity
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on their financial situation.

Building The Foundation
As a beginner, I tackled the Tangiball project with determination. Starting with basic shapes, I learned to craft individual dollar bills and wrap them around a ball.

Budget Map Models
Leveraging my experience with the Tangiball model, I efficiently created the budget map models, despite encountering new challenges. I made the budget map models and assembled them into a city.

Finalizing The Designs
To finalize the design, I prototyped the interactions and experiences in Figma. I handed off my designs and 3D models for development.

MVP Launch
Using the models and designs created we were able to successfully launch the MVP version of the app on the Apple Vision Pro store!

Initial Concepts
We began by visualizing the desired user experience through storyboarding. This helped us define the necessary interactions, models, and development specifications.

Branding & Visual Identity
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on their financial situation.

Building The Foundation
As a beginner, I tackled the Tangiball project with determination. Starting with basic shapes, I learned to craft individual dollar bills and wrap them around a ball.

Budget Map Models
Leveraging my experience with the Tangiball model, I efficiently created the budget map models, despite encountering new challenges. I made the budget map models and assembled them into a city.

Finalizing The Designs
To finalize the design, I prototyped the interactions and experiences in Figma. I handed off my designs and 3D models for development.

MVP Launch
Using the models and designs created we were able to successfully launch the MVP version of the app on the Apple Vision Pro store!

Initial Concepts
We began by visualizing the desired user experience through storyboarding. This helped us define the necessary interactions, models, and development specifications.

Branding & Visual Identity
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on their financial situation.

Building The Foundation
As a beginner, I tackled the Tangiball project with determination. Starting with basic shapes, I learned to craft individual dollar bills and wrap them around a ball.

Budget Map Models
Leveraging my experience with the Tangiball model, I efficiently created the budget map models, despite encountering new challenges. I made the budget map models and assembled them into a city.

Finalizing The Designs
To finalize the design, I prototyped the interactions and experiences in Figma. I handed off my designs and 3D models for development.

MVP Launch
Using the models and designs created we were able to successfully launch the MVP version of the app on the Apple Vision Pro store!

Initial Concepts
We began by visualizing the desired user experience through storyboarding. This helped us define the necessary interactions, models, and development specifications.

Branding & Visual Identity
The Tangiball module provides an immersive experience where users can visualize their money as five movable spheres, offering a fresh perspective on their financial situation.

Building The Foundation
As a beginner, I tackled the Tangiball project with determination. Starting with basic shapes, I learned to craft individual dollar bills and wrap them around a ball.

Budget Map Models
Leveraging my experience with the Tangiball model, I efficiently created the budget map models, despite encountering new challenges. I made the budget map models and assembled them into a city.

Finalizing The Designs
To finalize the design, I prototyped the interactions and experiences in Figma. I handed off my designs and 3D models for development.

MVP Launch
Using the models and designs created we were able to successfully launch the MVP version of the app on the Apple Vision Pro store!
Who We're Helping
Our target users are young professionals aged 18-35. This demographic often struggles with money management and budgeting; a recent study by the National Foundation for Credit Counseling found that 69% of millennials report feeling stressed about their finances. To better understand their specific needs, we created a detailed user profile.
San Francisco, CA
Carmen Sanchez
23 years old Software Engineer


Income: $100,000 per year
Challenges: Wants to start a budget and have better financial control but has no idea where to start. She has never made a budget before. Has trouble understanding and tracking money through traditional budgets.
Goals: Make a budgeting plan she can follow. and feel more in touch with her money and have a better idea of what is going on with her finances. Remove the stigma she has around financial planning
Story: Software engineer Carmen's six-figure salary hides a secret: she struggles to save. Budgeting apps only added stress. Tangible's clear visuals finally unveiled her spending habits, empowering Carmen to create a budget she enjoys using.
Thanks For Reading!
What's Next
As we continue to grow and gain traction we are looking to execute on the following initatives:
Product Development
Create a fully realized product
with a fully fleshed out ecosystem.
Secure investment &
financial partnerships
Find investors & financial partners to help with monetization.
User Growth
Continue to gain users and increase user retention.